Context
Users and environment
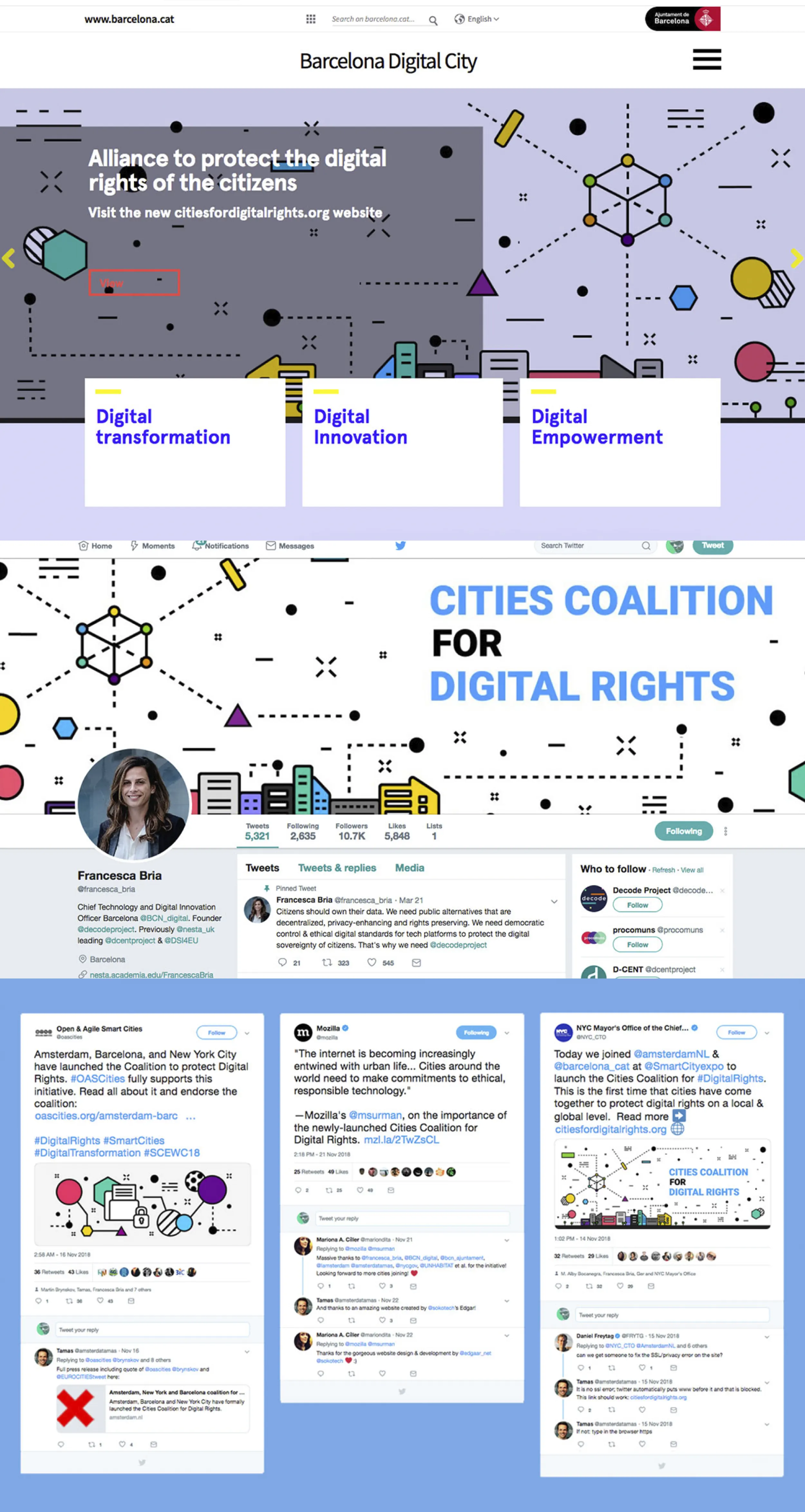
The Cities for Digital Rights website is a platform for municipalities, policymakers, activists, and citizens working on advocating for and implementing digital rights initiatives within urban environments, offering a central space for dialogue, collaboration, and action. Users range from local government representatives, activists, advocacy groups, policymakers and citizens seeking insights into the ethical, legal, and social implications of digital technologies
It serves as a collaborative hub where stakeholders across sectors can exchange knowledge, share resources, and work collaboratively through research, reports and case studies to create cities that prioritize the ethical and responsible use of technology.


Responsive web design
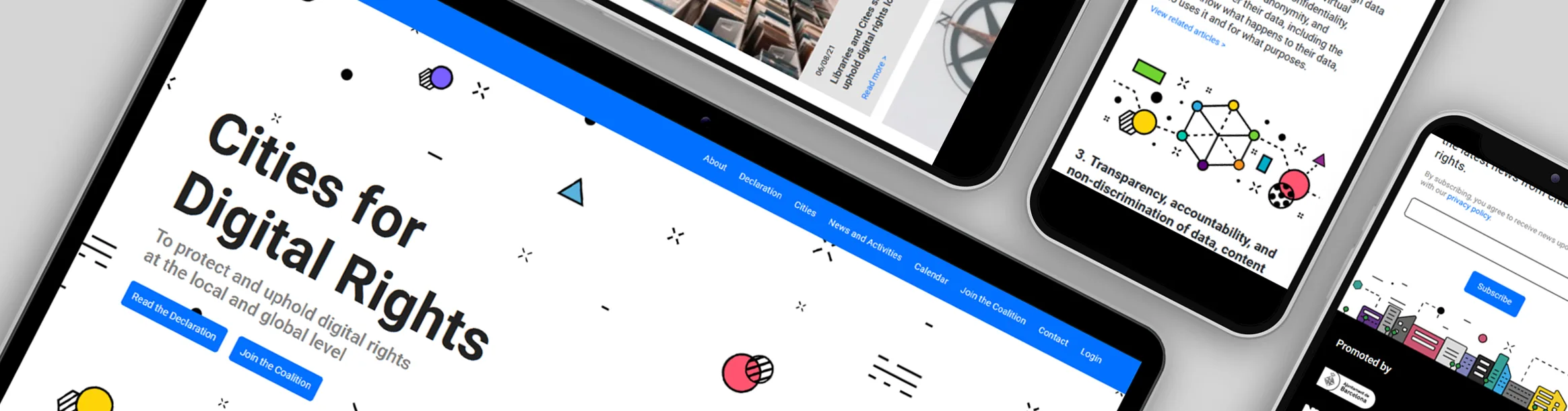
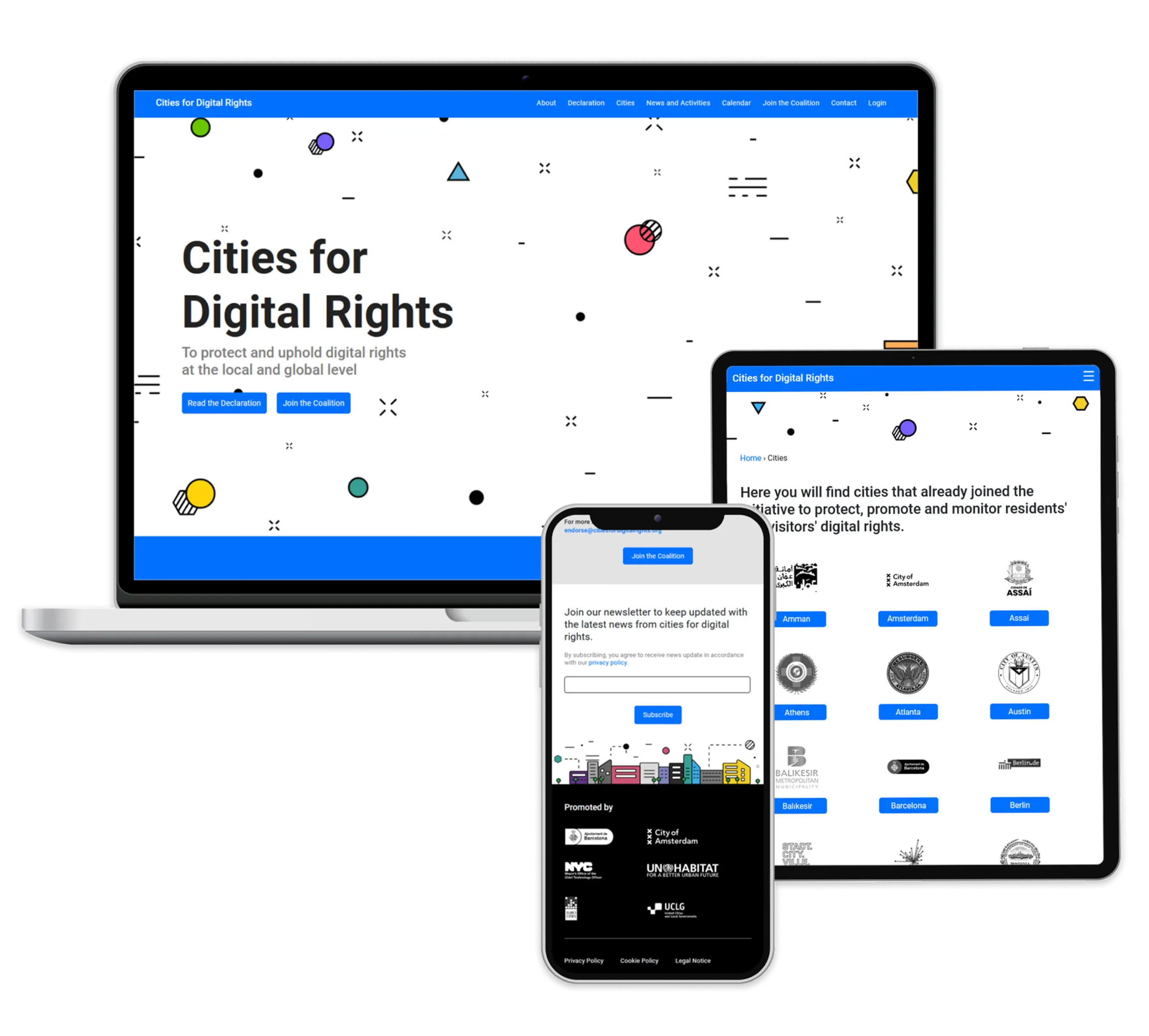
Visual and interactive experience across platforms
The design language for the project, was crafted to communicate its identity and values. It encompasses a distinctive color scheme, featuring vibrant blues complemented by subtle grays, and utilizes bold sans-serif font styles.
This combination not only evokes a sense of innovation and progress but also maintains a professional aesthetic in alignment with the project's goals. Additionally, the design language prioritizes accessibility requirements, ensuring seamless engagement for all users.
Cohesive design language
Assets that effectively communicate the visual identity
In addition to establishing the color scheme and typography, I have created a series of illustrations that establish the visual tone for the website. These illustrations serve as visual representations of key concepts, enhancing understanding and emphasizing the impact of the project's principles.
These illustrations can be integrated across various communication platforms, ensuring a cohesive visual identity that resonates with the audience.